반응형
개요
이번에는 아주 간단하게 Node.js 에서 콘솔을 이용하여 프로그래밍하는 방법에 대해서 알아보도록 하겠습니다.
코드
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
var title = 'Welcome';
var description = 'Hello, Node.js';
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
} else {
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ul>
<li><a href="/?id=HTML">HTML</a></li>
<li><a href="/?id=CSS">CSS</a></li>
<li><a href="/?id=JavaScript">JavaScript</a></li>
</ul>
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
코드설명
소스에 대해서 설명하자면

console.log(url.parse(_url, true)를 통해서 url을 확인할 수 있습니다.
여기서 pathname와 path를 이용하여 조건문에 대입하여 내용을 출력할 수 있었습니다.
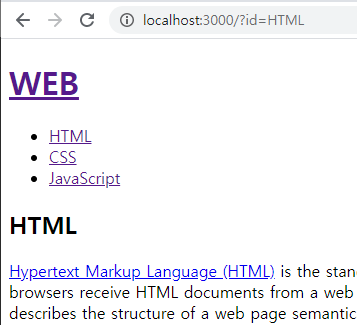
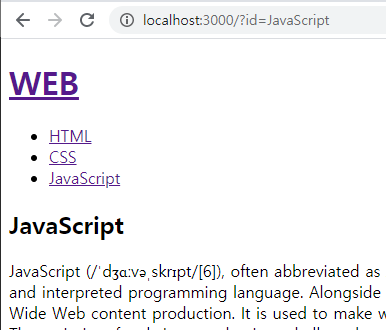
그리고 queryData.id === undefined는 쿼리 스트링에서 id의 값이 나오게 되며 ${title}을 이용하여 그 쿼리 스트링의 id값을 가져올 수 있게 됩니다.
결과



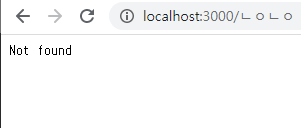
그리고 쿼리 스트링의 값이 없다면 404 에러를 출력합니다.

Node.js 부가기능
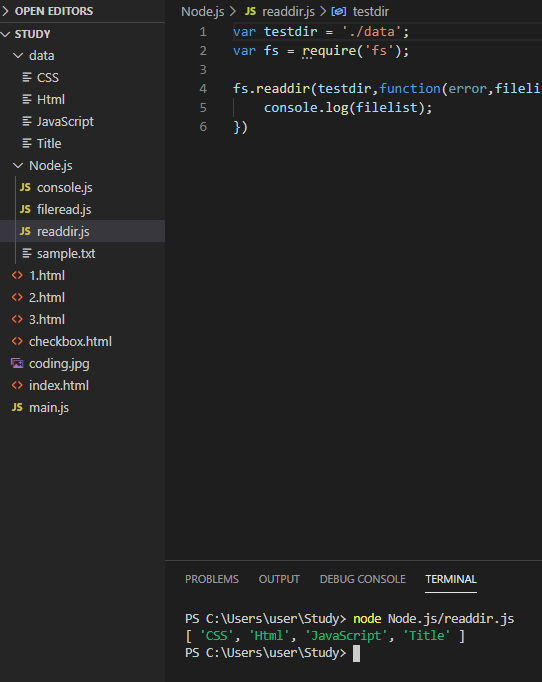
그리고 Node.js 는 파일이 있는 디렉터리들을 배열을 통해서 보여주는 기능도 있습니다.

이러한 디렉터리를 읽을 수 배열의 형식으로 보여주기 때문에 위의 코딩처럼 일일이 적을 필요 없이 반복문을 통해 더 간단하고 편리하게 나타낼 수 있습니다.
이러한 디렉터리 읽는 것을 활용하여 위의 코드를 수정하면
var http = require('http');
var fs = require('fs');
var url = require('url');
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var template = `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
});
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
와 같이 작성할 수 있으며 이제 data디렉터리에 새로운 파일을 만들때마다 자동으로 나올 수 있는 것을 볼 수 있게 되었습니다.
그리고 가독성이 안좋기 때문에 함수를 이용하여 중복을 제거하도록 하겠습니다.
var http = require('http');
var fs = require('fs');
var url = require('url');
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${body}
</body>
</html>
`;
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
})
} else {
fs.readdir('./data', function(error, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
});
}
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);반응형
'서버 > Node.js' 카테고리의 다른 글
| Node.js (글쓰기 폼 POST 방식 작성) (0) | 2020.07.21 |
|---|---|
| Node.js (동기 비동기 차이점 및 예제) (0) | 2020.07.21 |
| Node.js (파일 읽기 기능) CRUD (0) | 2020.07.21 |
| node.js Express 환경에서 REST API 구축하기 (0) | 2020.07.17 |
| Node.js Express 서버 구축하기 (0) | 2020.07.17 |