반응형
개요
이번에는 Node.js의 Express 서버를 구축하겠습니다.
우선 package.json 파일을 수정하여야 합니다.
package.json
{
"name": "management",
"version": "1.0.0",
"scripts": {
"client": "cd client && yarn start",
"server": "nodemon server.js",
"dev": "concurrently --kill-others-on-fail \"yarn server\" \"yarn client\""
},
"dependencies": {
"body-parser": "^1.18.3",
"express": "^4.16.4"
},
"devDependencies": {
"concurrently": "^4.0.1"
}
}
여기서 client의 의미는 client 폴더로 이동한 다음에 yarn start 하라고 하는 것입니다.
server의 의미는 root폴더에서 nodemon server.js를 실행하라고 하는 것입니다.
dev에서는 서버와 클라이언트를 동시에 실행할 수 있도록 해줍니다.
그런 다음 gitignore을 복사하여 루트 폴더에도 위치시킵니다.
여기에 있는 gitignore은 서버를 위한 gitignore입니다.

그리고 난 다음에 터미널을 열고 npm install -g nodemon을 해줍니다.

그런다음 yarn 도 설치를 해줍니다
root 폴더에서 server.js를 만들어 줍니다.
server.js
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
const port = process.env.PORT || 5000;
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: true }));
app.get('/api/hello', (req, res) => {
res.send({ message: '환영합니다 Express 서버 구동완료' });
});
app.listen(port, () => console.log(`Listening on port ${port}`));
여기서 서버 포트를 5000으로 설정합니다.
그리고 서버가 제대로 구동이 되는지 log를 통해서 5000이 찍히는지 확인하겠습니다.

위와 같이 뜨면 완료가 된 것입니다.
결과
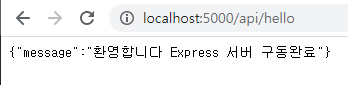
그리고 api가 잘 나오는지 확인하기 위해서 들어가 보면..

이렇게 뜨면 성공적으로 된 것입니다.
반응형
'서버 > Node.js' 카테고리의 다른 글
| Node.js (글쓰기 폼 POST 방식 작성) (0) | 2020.07.21 |
|---|---|
| Node.js (동기 비동기 차이점 및 예제) (0) | 2020.07.21 |
| Node.js (console 이용 readdir 디렉터리 파일 관리) (0) | 2020.07.21 |
| Node.js (파일 읽기 기능) CRUD (0) | 2020.07.21 |
| node.js Express 환경에서 REST API 구축하기 (0) | 2020.07.17 |