개요
이번에는 Node.js와 mysql을 연동하는 방법에 대해서 알아보겠습니다.
mysql 파일
--
-- Table structure for table `author`
--
CREATE TABLE `author` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(20) NOT NULL,
`profile` varchar(200) DEFAULT NULL,
PRIMARY KEY (`id`)
);
--
-- Dumping data for table `author`
--
INSERT INTO `author` VALUES (1,'egoing','developer');
INSERT INTO `author` VALUES (2,'duru','database administrator');
INSERT INTO `author` VALUES (3,'taeho','data scientist, developer');
--
-- Table structure for table `topic`
--
CREATE TABLE `topic` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`title` varchar(30) NOT NULL,
`description` text,
`created` datetime NOT NULL,
`author_id` int(11) DEFAULT NULL,
PRIMARY KEY (`id`)
);
--
-- Dumping data for table `topic`
--
INSERT INTO `topic` VALUES (1,'MySQL','MySQL is...','2020-01-01 12:10:11',1);
INSERT INTO `topic` VALUES (2,'Oracle','Oracle is ...','2020-01-03 13:01:10',1);
INSERT INTO `topic` VALUES (3,'SQL Server','SQL Server is ...','2020-01-20 11:01:10',2);
INSERT INTO `topic` VALUES (4,'PostgreSQL','PostgreSQL is ...','2020-01-23 01:03:03',3);
INSERT INTO `topic` VALUES (5,'MongoDB','MongoDB is ...','2020-01-30 12:31:03',1);
실행이 완료되면 이와 같이 나옵니다.
결과

package.json 파일 생성
그 다음에 npm install --save init으로 package.json 파일을 만들어 줍니다.
그다음에 다시 npm install --save mysql을 해줍니다.
그렇게 된다면 모든 설치는 되어있는 것입니다.
그러고 나서 Node.js 디렉터리 안에 mysql.js라는 파일을 만들어 줍니다.

여기서 connection을 통하여 mysql에 연결을 하고 query를 통하여 결과를 result로 보여주도록 합니다.
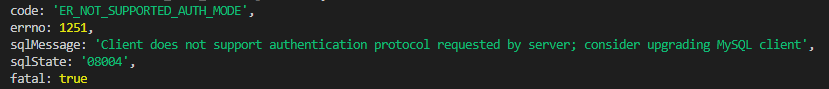
실행을 시켰을때..

이러한 오류가 발생한다면..

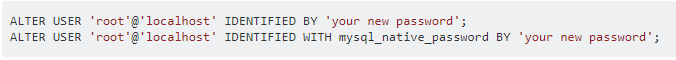
mysql console에서 위와 같이 타이핑을 해주면 됩니다.
그러고 나서 mysql.js를 실행하면..
결과

이렇게 데이터가 잘 받아오는 것을 확인할 수 있습니다.
main.js 파일 수정
이제 mysql을 설정하고 값을 받아오는 것을 할 수 있으므로 main.js 파일을 수정해줍니다.

db를 만들어 주고
그다음에 template.js 파일을 수정해줍니다.
module.exports = {
HTML:function(title, list, body, control){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
${control}
${body}
</body>
</html>
`;
},list:function(topics){
var list = '<ul>';
var i = 0;
while(i < topics.length){
list = list + `<li><a href="/?id=${topics[i].id}">${topics[i].title}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
}
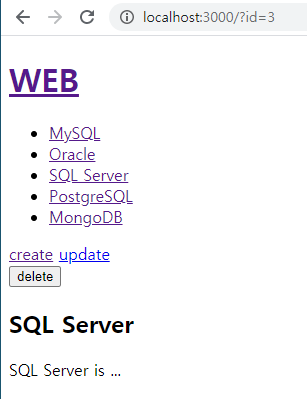
화면의 list에서 링크를 클릭하면 쿼리 스트링의 값이 id=1, id=3 이런 형식으로 나오게 됩니다.

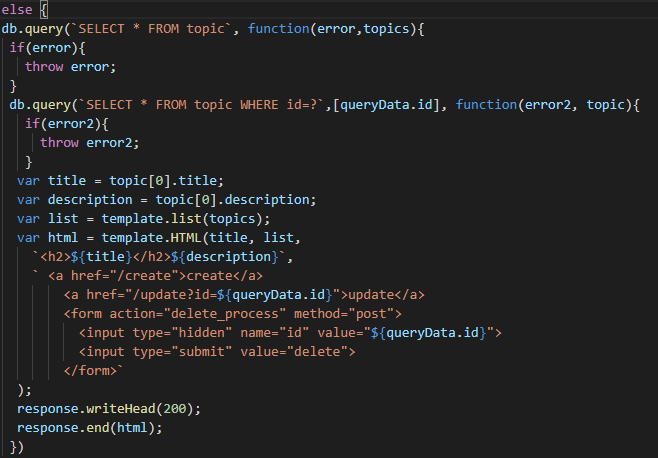
그리고 다시 main.js로 와서 수정을 하면 되는데.. 아까 전에 temple.js에서 쿼리 스트링으로 id의 값을 가져온 것은 사실
데이터베이스 Topic 테이블의 id라는 속성입니다.
그러한 속성을 이용하여 상세보기를 만들 수가 있는데..

쿼리문에 쿼리 스트링의 값을 넣어주게 되면... 쉽게 원하는 id의 값에 따라 데이터를 가져올 수 있습니다.
따라서 상세 page가 만들어지게 되는 것입니다.
main.js
var http = require('http');
var fs = require('fs');
var url = require('url');
var qs = require('querystring');
var template = require('./lib/template.js');
var path = require('path');
var sanitizeHtml = require('sanitize-html');
var mysql = require('mysql');
var db = mysql.createConnection({
host:'localhost',
user:'root',
password:'사용자 비밀번호',
database:'mynode'
});
db.connect();
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
db.query(`SELECT * FROM topic`, function(error,topics){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = template.list(topics);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
`<a href="/create">create</a>`
);
response.writeHead(200);
response.end(html);
});
} else {
db.query(`SELECT * FROM topic`, function(error,topics){
if(error){
throw error;
}
db.query(`SELECT * FROM topic WHERE id=?`,[queryData.id], function(error2, topic){
if(error2){
throw error2;
}
var title = topic[0].title;
var description = topic[0].description;
var list = template.list(topics);
var html = template.HTML(title, list,
`<h2>${title}</h2>${description}`,
` <a href="/create">create</a>
<a href="/update?id=${queryData.id}">update</a>
<form action="delete_process" method="post">
<input type="hidden" name="id" value="${queryData.id}">
<input type="submit" value="delete">
</form>`
);
response.writeHead(200);
response.end(html);
})
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = template.list(filelist);
var html = template.HTML(title, list, `
<form action="/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`, '');
response.writeHead(200);
response.end(html);
});
} else if(pathname === '/create_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var title = post.title;
var description = post.description;
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
} else if(pathname === '/update'){
fs.readdir('./data', function(error, filelist){
var filteredId = path.parse(queryData.id).base;
fs.readFile(`data/${filteredId}`, 'utf8', function(err, description){
var title = queryData.id;
var list = template.list(filelist);
var html = template.HTML(title, list,
`
<form action="/update_process" method="post">
<input type="hidden" name="id" value="${title}">
<p><input type="text" name="title" placeholder="title" value="${title}"></p>
<p>
<textarea name="description" placeholder="description">${description}</textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`,
`<a href="/create">create</a> <a href="/update?id=${title}">update</a>`
);
response.writeHead(200);
response.end(html);
});
});
} else if(pathname === '/update_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var title = post.title;
var description = post.description;
fs.rename(`data/${id}`, `data/${title}`, function(error){
fs.writeFile(`data/${title}`, description, 'utf8', function(err){
response.writeHead(302, {Location: `/?id=${title}`});
response.end();
})
});
});
} else if(pathname === '/delete_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
var id = post.id;
var filteredId = path.parse(id).base;
fs.unlink(`data/${filteredId}`, function(error){
response.writeHead(302, {Location: `/`});
response.end();
})
});
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);'서버 > Node.js' 카테고리의 다른 글
| Node.js (Node.js 를 이용한 웹 크롤링 하기 REST API ) (0) | 2020.07.28 |
|---|---|
| Node.js (mysql 이용 글쓰기,수정,삭제) (0) | 2020.07.24 |
| Node.js (API의 의미와 CreateServer) (0) | 2020.07.23 |
| Node.js (Module 활용) (0) | 2020.07.23 |
| Node.js (POST 로 보낸 파일 생성,수정,삭제) (0) | 2020.07.23 |