서버/Node.js
Node.js (글쓰기 폼 POST 방식 작성)
피노키오이
2020. 7. 21. 17:24
반응형
개요
이번에는 Node.js 에서 글쓰기 폼을 작성해 보는 방법에 대해서 알아보도록 하겠습니다.
설명
우선 링크를 하나 더 추가해 /create로 이동이 되도록 설정하였습니다.
새롭게 만들어진 create링크를 클릭하게 되었을 때 console.log를 이용하여 찍어보면 /create로 나오는 것을 확인할 수 있습니다.

이제 /create 로 가는 것이 확인이 된다면 이제 createServer 파일을 수정하여 쿼리 스트링을 날려야 한다는 것을 알 수 있습니다.
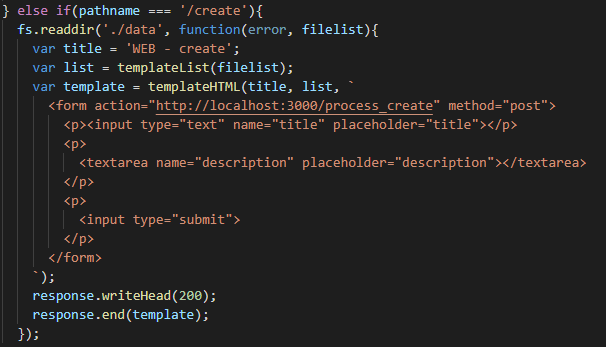
그렇다면 elseif 를 추가하여 /create에 대한 처리를 할 수 있습니다.

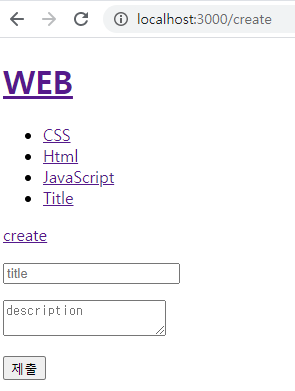
templateHTML()의 함수의 3번째 인자로 ${body} 부분이기에 그 부분에 사용자 입력 form을 만들었습니다.
아직 process_create에 대한 처리는 하지 않았기 때문에 제출을 하게 된다면 오류가 날 수 있습니다.

var http = require('http');
var fs = require('fs');
var url = require('url');
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<a href="/create">create</a>
${body}
</body>
</html>
`;
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
} else {
fs.readdir('./data', function(error, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list, `
<form action="http://localhost:3000/process_create" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`);
response.writeHead(200);
response.end(template);
});
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);
Post 방식으로 전송하기 위해서 node.js는 request.on('data','callback())
request.on('end', callback())
와 같이 사용을 할 수 있습니다.
여기서 qs 는 querystring으로 node.js의 모듈입니다.


위와 같을때 제출을 하게 된다면..
console.log(post)를 통해서 확인을 할 수 있습니다.

이렇게 POST 방식으로 전송되는 자료들을 통해서 효과적으로 사용을 할 수 있습니다.
var http = require('http');
var fs = require('fs');
var url = require('url');
var qs = require('querystring');
function templateHTML(title, list, body){
return `
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<a href="/create">create</a>
${body}
</body>
</html>
`;
}
function templateList(filelist){
var list = '<ul>';
var i = 0;
while(i < filelist.length){
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list+'</ul>';
return list;
}
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname;
if(pathname === '/'){
if(queryData.id === undefined){
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
} else {
fs.readdir('./data', function(error, filelist){
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description){
var title = queryData.id;
var list = templateList(filelist);
var template = templateHTML(title, list, `<h2>${title}</h2>${description}`);
response.writeHead(200);
response.end(template);
});
});
}
} else if(pathname === '/create'){
fs.readdir('./data', function(error, filelist){
var title = 'WEB - create';
var list = templateList(filelist);
var template = templateHTML(title, list, `
<form action="http://localhost:3000/create_process" method="post">
<p><input type="text" name="title" placeholder="title"></p>
<p>
<textarea name="description" placeholder="description"></textarea>
</p>
<p>
<input type="submit">
</p>
</form>
`);
response.writeHead(200);
response.end(template);
});
} else if(pathname === '/create_process'){
var body = '';
request.on('data', function(data){
body = body + data;
});
request.on('end', function(){
var post = qs.parse(body);
console.log(post);
var title = post.title;
var description = post.description
});
response.writeHead(200);
response.end('success');
} else {
response.writeHead(404);
response.end('Not found');
}
});
app.listen(3000);반응형