[Spring] 외부 API 연동 (Java REST API방식과 Ajax 방식) 코드 및 설명
참고자료
https://jung-story.tistory.com/133
REST API란? REST, RESTful 용어 확실히 정리
개요 블로그를 작성하면서 많이 나오는 용어인 REST API에 대해서 알아보도록 하겠습니다. REST는 웹에서 데이터를 전송하고 처리하는 방법을 정의한 인터페이스를 말한다. 모든 데이터 구조와 처
jung-story.tistory.com
개요
가끔 개발을 하다 보면 외부API를 연동해야 하는경우가 생기게 됩니다.
외부 API를 호출하여 return 받은 값을 이용하여 다음 단계 로직을 구현하는 일이 보통 있을 수 있습니다.
그렇기 때문에 이번기회에 외부 API를 연동하는 Java 방식과 Ajax 방식에 대해서 알아보도록 하겠습니다.
인터페이스(Interface)란?
인터페이스(interface)는 컴퓨터 시스템끼리 정보를 교환하는 공유 경계를 의미합니다.
터치 스크린과 같은 일부 컴퓨터 하드웨어 장치들은 인터페이스를 통해 데이터를 송수신 할 수 있으며, 마우스나 마이크론 폰과 같은 장치들은 오직 시스템에 데이터를 전송만 하는 인터페이스를 제공합니다.
인터페이스는 말 그대로 어떤 기계간의 장치끼리 정보를 교환하기 위한 수단이나, 방법을 의미합니다.
예를 들어서 우리가 집에서 TV를 켜기 위해서 리모콘을 들고 TV에 리모콘 전원 버튼을 누름으로써 TV가 켜지게 됩니다.
즉, 사전에 TV와 통신을 하기 위해서 리모콘에서는 TV에 정의된 규격에 의해 어떤 신호를 보낼 수 있도록 만들어진 장치이며, 이러한 신호를 서로 주고 받기 위한 방법을 인터페이스라고 하는것입니다.
API란?
API (Application Programming Interface)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻합니다.
따라서 외부API를 연동할 때에 인터페이스를 태운다는 표현을 사용하곤 합니다.
또한 API는 어떠한 응용프로그램에서 데이터를 주고 받기 위한 방법을 의미합니다.
어떤 특정 사이트에서 특정 데이터를 공유할 경우 어떠한 방식으로 정보를 요철해야 하는지, 그리고 어떠한 데이터를 제공 받을 수 있을지에 대한 규격들을 API라고 합니다.
API는 사용하는 방법과, 용도에 따라 오픈 API와, 비공개 API 정보가 있습니다.
오픈 API는 말 그대로 누구나 쉽게 접근하여 정보를 공유하기 위해 만들어진 규격이며, 비공개 API는 권한이 있는 일부 사용자들에게만 정보를 제공하기 위해 만들어진 규격이라고 생각하시면 됩니다.
현재 금융, 소셜, 전자 상거래, 등 기타 여러 업종을 위한 수백 개의 API가 있으며, 애플리케이션에서 수행하는 모든 작업은 물론 다른 애플리케이션과 함께 수행하도록 애플리케이션을 프로그래밍하는 작업도 포함하고 있습니다.
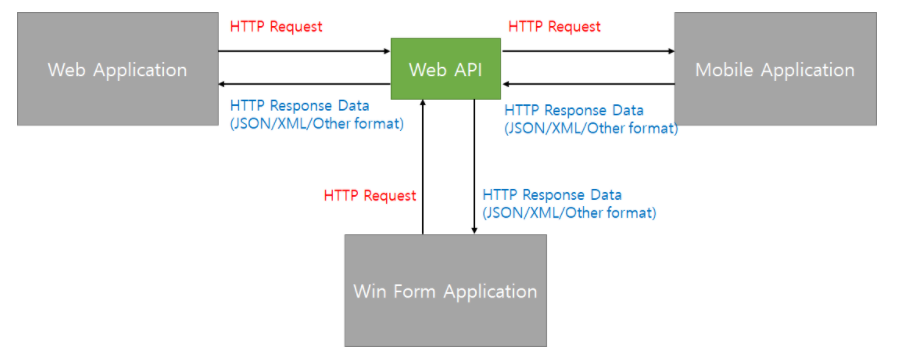
WEB API란?
WEB API는 웹 서버 또는 웹 브라우저를 위한 애플리케이션 프로그래밍 인터페이스입니다.
HTTP 서비스이고 다양한 클라이언트에서 접근이 가능하도록 설계되어있습니다. Web 환경을 통해 제공되는 데이터 CRUD 인터페이스를 제공합니다.

HTTP 표준 접근 방식을 이용하며 플랫폼 환경, 클라리언트 환경의 제한이 없는 서비스 구현이 가능합니다.
Java를 이용한 외부 API 연동 코드
Java를 통해서 외부 API를 연동할 경우에는 Okhttp3 을 이용해서 구현이 가능합니다.
OkHttp 라이브러리는 오픈소스로 공개된 소프트웨어입니다.
REST API는 일반적으로 http://127.0.0.1:8080/API 이라는 URL로 제공이 됩니다.
만약 "http://121.88.888.236:40080/API/" 의 형식으로 API가 제공된다면, 이 곳에 GET, HEAD, DELETE, POST, PUT 요청을 보내서 적당한 서비스를 받을 수 있다.
아래의 코드는 REST API를 사용하는 코드 합니다.
@ApiOperation(value = "외부 Api 인터페이스 태우기",
notes = "사용자 등록 및 업데이트시 사용")
@PostMapping("/api/setting/agent/manage/userLogoutImpl")
public Object UserLogoutInterface(@JsonParam webJSON jsonParams) throws Exception
{
OkHttpClient client = new OkHttpClient().newBuilder().build();
// 전달하고자 하는 데이터를 JSON 형식으로 FormDataPart에 삽입.
RequestBody body = new MultipartBody.Builder().setType(MultipartBody.FORM)
.addFormDataPart("Param", "{\"Name\":\"JUNG\",\"Number\":\"11111\",\"Test\":\"테스트데이터1\",\"Test2\":\"테스트데이터2\"}")
.build();
// url안의 주소는 호출하고자 하는 API의 주소 및 포트번호
Request request = new Request.Builder().url("http://121.88.888.236:40080/API/").post(body).build();
try {
// 외부API에 전달하는 값
Response response = client.newCall(request).execute();
try {
// 외부 API로 부터 반환받는 값
JSONObject json = new JSONObject(response.body().string());
log.debug("json ==============="+ json);
}
catch(JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
catch(IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
log.debug("jsonParams =====================" + jsonParams);
return jsonParams;
}
코드 설명
해당 Controller를 호출했을때 OkHttpClient 를 Builder() 패턴으로 생성을 해줍니다.
그리고 RequestBody를 통해 외부 API에 보내고자 하는 값을 FORM 데이터의 형식으로 JSON으로 감싸서 전송을 해주도록 하고 있습니다.
request에는 해당 API의 주소와 RequestBody에 담겨있던 데이터들이 함께 들어가 있는 것을 확인 할 수 있습니다.
respone 객체를 통해 OkHttpClient의 newcall을 이용하여 request를 담어 post방식으로 전송을 하게 됩니다.
외부 API에서는 이 Contorller에서 보낸 데이터를 통해 새로운 값을 Return을 해줍니다. 해당하는 Return 값은 JSONObject를 통해 확인 할 수 있습니다.
이렇게 JSON으로 감싸서 외부 API에 전송을 하고 그 외부 API를 보낸 데이터에 따라 로직을 처리하여 각각 다른 Return 값을 보내주게 되고 개발자는 그 Retrun 받은 값에 따라서 비즈니스 로직을 처리 할 수 있게 됩니다.
Ajax 를 통한 외부 API 연동 코드
var form = new FormData();
form.append("Param", "{\"Name\":\"Jung\",\"Number\":\"122212\",\"Test\":\"테스트데이터1\",\"Test2\":\"테스트데이터2\"}");
var settings = {
"url": "http://121.88.888.236:40080/API/",
"method": "POST",
"timeout": 0,
"processData": false,
"mimeType": "multipart/form-data",
"contentType": false,
"data": form
};
$.ajax(settings).done(function (response) {
console.log(response);
});
코드 설명
Java에서와 달리 Ajax로 전송을 하게 되면 setting안에 데이터 형식을 맞춰 주고 외부 API 주소로 전송을 할 수 있습니다.
그렇게 되면 외부 API에서 Return해주는 값을 response로 확인 할 수 있습니다.
결론
이번에는 외부 API를 연동하는 방법에 대해서 Ajax 방법과 OkHttp3을 이용한 Java REST API 방법에 대해서 학습을 진행 하였습니다.
실제로 프로젝트를 진행하면서 사용자를 생성할 경우 그 해당사용자에 대한 로그아웃 및 유효성 체크를 위해 외부 API를 연동해 봤었습니다.
그때 사용한 방법은 Java REST API 방법이 였는데, Ajax로 구현하면 구현은 간단하지만 ajax전송을 할 경우에 네트워크 오류가 날 경우가 몇번 있었기 때문입니다.
그렇기 때문에 Java 방법과 Ajax 방법 모두 알고 있는것이 좋다고 생각을 하게 되었습니다.